一、异常问题分析
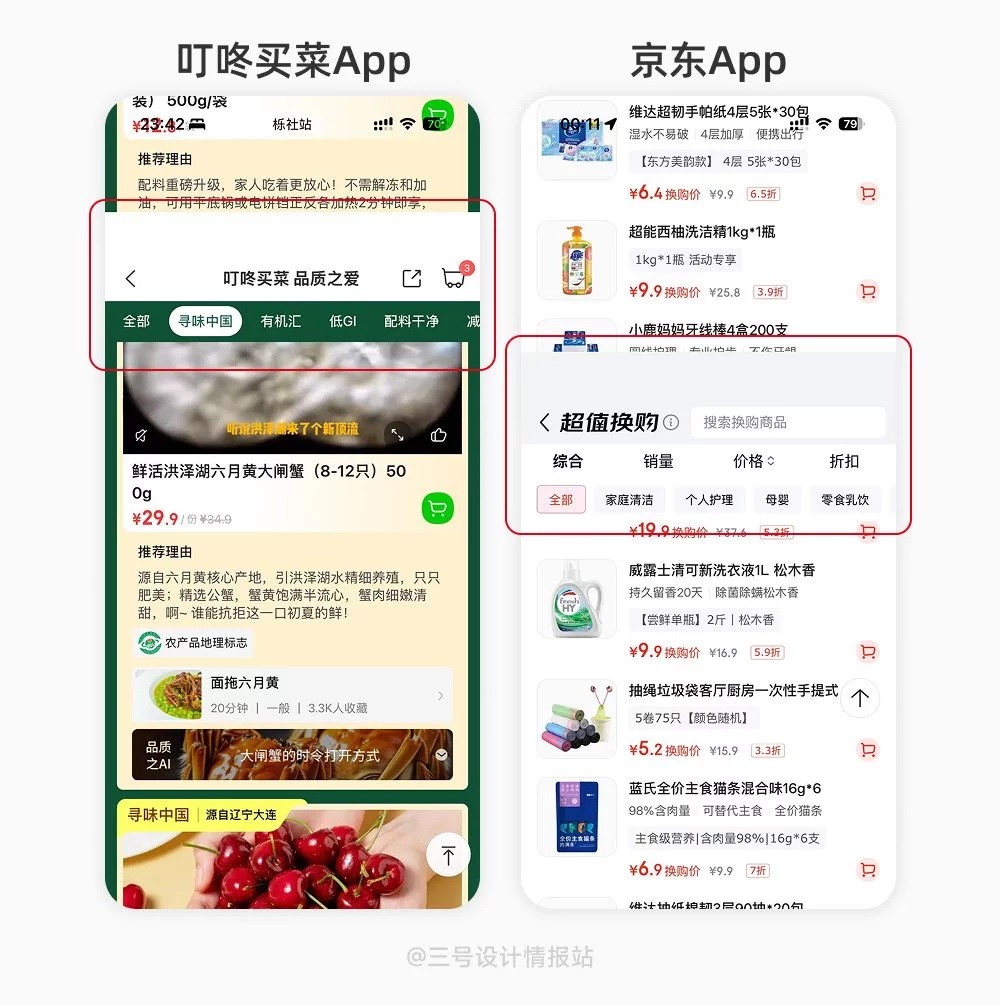
在京东和叮咚买菜 App 的部分列表页中,我在使用过程中发现顶部 Tab 栏在上下滑动时表现异常:
Tab 栏没有保持应有的“吸顶”固定状态,而是跟随内容一起向下滚动,甚至直接滑落到页面中部位置,遮挡大量页面内容。
这种异常导致视觉层级混乱,页面结构被打破,用户难以快速定位导航。
Tab 栏与内容区错位,交互阻断,误触频发。 这不是简单的显示 bug,而是滚动和布局机制的根本性失效。
二、用户体验影响分析
这个异常带来的用户痛点非常明显:
导航迷失:用户依赖顶部 Tab 栏快速切换分类,但异常露出使导航变得模糊不清,操作成本增加。
误操作风险:异常位置的 Tab 栏遮挡商品内容,导致点击混淆,用户容易误触。
视觉混乱:页面层级错乱,信息分布混淆,降低界面美感和易用性。
滑动体验断裂:用户滑动时感觉卡顿和跳跃,降低整体流畅性和舒适感。
品牌形象受损:这类细节问题反映产品专业度不足,影响用户对品牌的信赖和好感。
三、技术猜想
以下仅代表老三个人观点和猜想构思,如果错误请联系我删除
1. 固定定位失效机制分析
京东和叮咚买菜的 Tab 栏吸顶通常依赖 CSS position: sticky 或者 JS 控制定位。常见失效场景:
父容器设置 overflow 属性不当
如 overflow: hidden,导致 sticky 失效,Tab 栏随内容滚动。
多层嵌套滚动容器
sticky 的上下文参照发生偏移,定位错乱。
异步渲染和动态数据导致 DOM 结构变化
CSS 和 JS 状态计算出现脱节。
/* 父容器 overflow 导致 sticky 失效示例 */
.parent {
overflow: hidden; /* sticky 不起作用 */
}
.tab {
position: sticky;
top: 0;
}
2. 滚动监听与动画同步问题
滚动事件计算逻辑错误
如未正确计算偏移距离或 scrollTop,导致 Tab 栏状态切换错误。
节流防抖处理不充分
滚动监听调用频率高,造成动画卡顿和跳帧。
动画与状态更新不同步
导致界面闪烁和视觉断层。
3. 状态管理冲突
多个组件监听滚动事件,状态未统一,产生冲突或竞态条件。
UI 层切换逻辑复杂,缺乏单一真相源,易导致显示异常。
4. 性能瓶颈和设备差异
不同机型渲染能力不一致,滑动过程帧率下降,动画不流畅。
本人使用的是 iOS 26 Beta2 版本,猜测是滚动事件表现差异。
四、深度反思与衍生思考
1. 设计与开发的协同挑战
这类体验崩溃提醒我们,设计与开发不能割裂。设计师构想的流畅交互,必须依靠开发的精细实现,否则细节崩塌会严重影响用户感知。
2. 体验细节决定产品“气质”
滑动体验并非单纯技术问题,它影响用户的心理感受和产品整体“气质”。流畅、稳定的交互会潜移默化提升用户信任和忠诚度;反之,卡顿和错乱会埋下流失隐患。
3. 优秀案例借鉴
一个功能表现是否“正常”,很大程度上取决于用户是否能“感知它的存在”。而优秀的吸顶交互,往往是“不打扰”的存在——它不抢内容风头,却在关键时刻始终在线。
以下是几个在「吸顶交互」上处理更成熟、体验更细腻的衍生案例:
案例 1:麦当劳 App|取餐码页的悬停保护区
在麦当劳 App 中,用户查看取餐码时,页面初始展示的是左上角的大字号取餐号信息,随着页面向下滑动,取餐码会逐步向上滑动,并在接近页面标题位置时完成吸附,形成清晰的视觉锚点。
实现亮点
吸顶行为采用 延迟触发 + 平滑过渡,避免用户初始浏览时被抢焦;
滑动容器分区明确,信息块在滑动中“接管”标题位,节省空间;
缩小后的取餐码字号适配顶部展示,既保留参考信息,又不打扰内容阅读。
这不是简单的显示 bug,而是滚动和布局机制的根本性失效。
二、用户体验影响分析
这个异常带来的用户痛点非常明显:
导航迷失:用户依赖顶部 Tab 栏快速切换分类,但异常露出使导航变得模糊不清,操作成本增加。
误操作风险:异常位置的 Tab 栏遮挡商品内容,导致点击混淆,用户容易误触。
视觉混乱:页面层级错乱,信息分布混淆,降低界面美感和易用性。
滑动体验断裂:用户滑动时感觉卡顿和跳跃,降低整体流畅性和舒适感。
品牌形象受损:这类细节问题反映产品专业度不足,影响用户对品牌的信赖和好感。
三、技术猜想
以下仅代表老三个人观点和猜想构思,如果错误请联系我删除
1. 固定定位失效机制分析
京东和叮咚买菜的 Tab 栏吸顶通常依赖 CSS position: sticky 或者 JS 控制定位。常见失效场景:
父容器设置 overflow 属性不当
如 overflow: hidden,导致 sticky 失效,Tab 栏随内容滚动。
多层嵌套滚动容器
sticky 的上下文参照发生偏移,定位错乱。
异步渲染和动态数据导致 DOM 结构变化
CSS 和 JS 状态计算出现脱节。
/* 父容器 overflow 导致 sticky 失效示例 */
.parent {
overflow: hidden; /* sticky 不起作用 */
}
.tab {
position: sticky;
top: 0;
}
2. 滚动监听与动画同步问题
滚动事件计算逻辑错误
如未正确计算偏移距离或 scrollTop,导致 Tab 栏状态切换错误。
节流防抖处理不充分
滚动监听调用频率高,造成动画卡顿和跳帧。
动画与状态更新不同步
导致界面闪烁和视觉断层。
3. 状态管理冲突
多个组件监听滚动事件,状态未统一,产生冲突或竞态条件。
UI 层切换逻辑复杂,缺乏单一真相源,易导致显示异常。
4. 性能瓶颈和设备差异
不同机型渲染能力不一致,滑动过程帧率下降,动画不流畅。
本人使用的是 iOS 26 Beta2 版本,猜测是滚动事件表现差异。
四、深度反思与衍生思考
1. 设计与开发的协同挑战
这类体验崩溃提醒我们,设计与开发不能割裂。设计师构想的流畅交互,必须依靠开发的精细实现,否则细节崩塌会严重影响用户感知。
2. 体验细节决定产品“气质”
滑动体验并非单纯技术问题,它影响用户的心理感受和产品整体“气质”。流畅、稳定的交互会潜移默化提升用户信任和忠诚度;反之,卡顿和错乱会埋下流失隐患。
3. 优秀案例借鉴
一个功能表现是否“正常”,很大程度上取决于用户是否能“感知它的存在”。而优秀的吸顶交互,往往是“不打扰”的存在——它不抢内容风头,却在关键时刻始终在线。
以下是几个在「吸顶交互」上处理更成熟、体验更细腻的衍生案例:
案例 1:麦当劳 App|取餐码页的悬停保护区
在麦当劳 App 中,用户查看取餐码时,页面初始展示的是左上角的大字号取餐号信息,随着页面向下滑动,取餐码会逐步向上滑动,并在接近页面标题位置时完成吸附,形成清晰的视觉锚点。
实现亮点
吸顶行为采用 延迟触发 + 平滑过渡,避免用户初始浏览时被抢焦;
滑动容器分区明确,信息块在滑动中“接管”标题位,节省空间;
缩小后的取餐码字号适配顶部展示,既保留参考信息,又不打扰内容阅读。 案例 2:饿了么 App|商品详情吸顶导航
饿了么在商品详情页中实现了稳定的吸顶导航行为,切换「点菜」「评价」「商家」等 Tab 时,始终保持结构连贯、反馈迅速、滑动回弹流畅。
实现亮点
使用原生动画配合性能优化的滚动监听;
Tab 栏在吸附和释放之间切换时带有淡入淡出过渡,强化层级关系;
拖动到顶部后能自动定位到 Tab 起始位置,减少用户微调操作。
案例 3:美团外卖 App|首页多级吸顶导航
在美团外卖首页,用户向下滑动时会依次触发多级吸顶交互:
搜索框优先吸附在页面顶部;
接着是主导航 Tab(如“附近商家”“秒选外卖”)吸顶;
最后是次级功能标签区(如“神券商家”“堂食店”“减配送费”等)吸附。
这种设计让用户在不断浏览下方信息流内容的过程中,始终保持与重要功能的“近距离”连接,无需反复上滑寻找入口。
实现亮点
吸顶采用分层触发 + 逐级覆盖的方式,增强视觉节奏感;
不同模块吸附后依然保留操作性,支持 Tab 点击切换内容或筛选项;
多区域滚动同步控制,避免了“吸附跳跃”或“多栏重叠”问题。
4. 设计体验闭环与持续打磨
用户对界面的体验不是一次性塑造,而是设计-开发-测试-优化的闭环过程。每一次滑动,每一个细节,都需要打磨到极致,才能成为用户心中“顺滑如丝”的体验。
五、解决方案建议
以下仅代表老三个人观点和猜想构思,如果错误请联系我删除
严格检查父容器 overflow 设置,保证 CSS sticky 生效。
尽量减少滚动容器层级,避免嵌套冲突。
滚动监听配合节流防抖,减轻性能压力。
用状态管理库(Redux/Vuex/MobX 等)统一管理滚动状态。
使用成熟组件库,如 Ant Design Affix、Element Plus Affix 等。
多设备多系统版本测试,确保兼容性。(比如市面上的新型系统,鸿蒙、iOS 26 等)
六、代码示例(React 简易悬浮 Tab)
老三也略懂一些代码,以下是个人的简单尝试,也希望与各位可以有交流
以下为可简单滑动交互+滑动吸顶 Tab 尝试 demo
不感兴趣的可以直接看 demo 预览,如下
七、总结
京东和叮咚买菜 App 顶部 Tab 栏滑动异常,表面是一个 UI 细节 bug,实质反映了体验设计与技术实现的深层矛盾。借鉴其他优秀案例,我们看到,细节的稳定流畅背后,是设计与开发的高效协同与持续打磨。
滑动体验就像舞台上的灯光,一闪一闪都能影响观众心情。
京东和叮咚的这场“灯光故障”,提醒我们设计与技术要紧密配合,
才能为用户呈现一场完美的“视听盛宴”。
图文来源于网络,侵删。
案例 2:饿了么 App|商品详情吸顶导航
饿了么在商品详情页中实现了稳定的吸顶导航行为,切换「点菜」「评价」「商家」等 Tab 时,始终保持结构连贯、反馈迅速、滑动回弹流畅。
实现亮点
使用原生动画配合性能优化的滚动监听;
Tab 栏在吸附和释放之间切换时带有淡入淡出过渡,强化层级关系;
拖动到顶部后能自动定位到 Tab 起始位置,减少用户微调操作。
案例 3:美团外卖 App|首页多级吸顶导航
在美团外卖首页,用户向下滑动时会依次触发多级吸顶交互:
搜索框优先吸附在页面顶部;
接着是主导航 Tab(如“附近商家”“秒选外卖”)吸顶;
最后是次级功能标签区(如“神券商家”“堂食店”“减配送费”等)吸附。
这种设计让用户在不断浏览下方信息流内容的过程中,始终保持与重要功能的“近距离”连接,无需反复上滑寻找入口。
实现亮点
吸顶采用分层触发 + 逐级覆盖的方式,增强视觉节奏感;
不同模块吸附后依然保留操作性,支持 Tab 点击切换内容或筛选项;
多区域滚动同步控制,避免了“吸附跳跃”或“多栏重叠”问题。
4. 设计体验闭环与持续打磨
用户对界面的体验不是一次性塑造,而是设计-开发-测试-优化的闭环过程。每一次滑动,每一个细节,都需要打磨到极致,才能成为用户心中“顺滑如丝”的体验。
五、解决方案建议
以下仅代表老三个人观点和猜想构思,如果错误请联系我删除
严格检查父容器 overflow 设置,保证 CSS sticky 生效。
尽量减少滚动容器层级,避免嵌套冲突。
滚动监听配合节流防抖,减轻性能压力。
用状态管理库(Redux/Vuex/MobX 等)统一管理滚动状态。
使用成熟组件库,如 Ant Design Affix、Element Plus Affix 等。
多设备多系统版本测试,确保兼容性。(比如市面上的新型系统,鸿蒙、iOS 26 等)
六、代码示例(React 简易悬浮 Tab)
老三也略懂一些代码,以下是个人的简单尝试,也希望与各位可以有交流
以下为可简单滑动交互+滑动吸顶 Tab 尝试 demo
不感兴趣的可以直接看 demo 预览,如下
七、总结
京东和叮咚买菜 App 顶部 Tab 栏滑动异常,表面是一个 UI 细节 bug,实质反映了体验设计与技术实现的深层矛盾。借鉴其他优秀案例,我们看到,细节的稳定流畅背后,是设计与开发的高效协同与持续打磨。
滑动体验就像舞台上的灯光,一闪一闪都能影响观众心情。
京东和叮咚的这场“灯光故障”,提醒我们设计与技术要紧密配合,
才能为用户呈现一场完美的“视听盛宴”。
图文来源于网络,侵删。
相关新闻


关闭
Rosion
的专业顾问会及时与您沟通...
您也可直接拨打: