网页或App界面的情感化设计,作为用户体验和需求金字塔的最高层级,越来越多的受到设计师们的关注和重视。Donald Arthur Norman, 作为享誉全球的认知心理学家和尼尔森·诺曼集团的联合创办人之一,也在其名为《情感化设计》的书籍中,从本能,行为和反思三个设计维度,讲述 了情感在界面设计的重要地位和作用,强调web或app设计要从情感层面吸引和留住用户,提升用户体验。
但作为设计师, 究竟如何才能将情感元素巧妙地融入网页或软件设计,使界面轻松摆脱冰冷的人机交流,增强界面吸引力和引导力的同时,提升用户认同感和忠诚度呢?
以下,本文将从六个方面为大家分析和讲解UI 界面设计中应该如何应用情感化设计,为Web或App设计锦上添花。当然,为方便大家理解和借鉴,小编也将结合最新且充满人情味的UI 设计实例和相关原型设计实例(本文所有原型实例都是小编使用一款简单快速的原型工具,Mockplus,制作完成)进行介绍,希望对大家有所帮助:
首先,什么是网页或App UI的情感化设计?
网页或App UI的情感化设计是指,设计师利用界面元素或元素的组合,激发和带给用户正面,积极的情绪反映,例如快乐,喜爱,自由等等。 一定情境下,一些设计师甚至大胆使用别出心裁的页面设计,激发用户负面情感(比如悲伤,遗憾等等),以求引起用户共鸣,从而拉近与用户的心理距离,更加高效地引导用户,提升用户认同感。
简而言之,情感化设计具体包括利用彩配色激发用户情感,或高兴,或温暖,或宁静祥和;利用简单易懂,自由流畅的交互设计,吸引用户点击或参与;以及利用暖心体贴的界面文本设计,打动用户等等。
总之,好的情感化设计界面会让用户眼前一亮,迅速抓住用户的心,让用户拥有更加暖心,愉悦的体验。

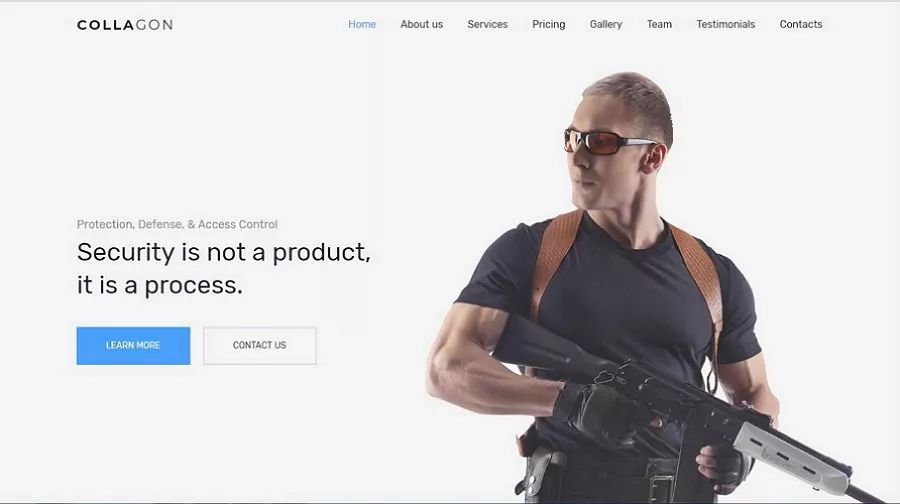
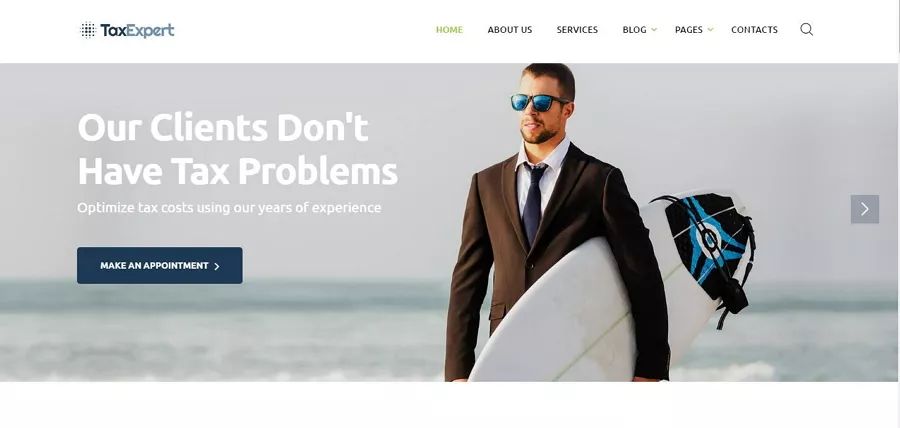
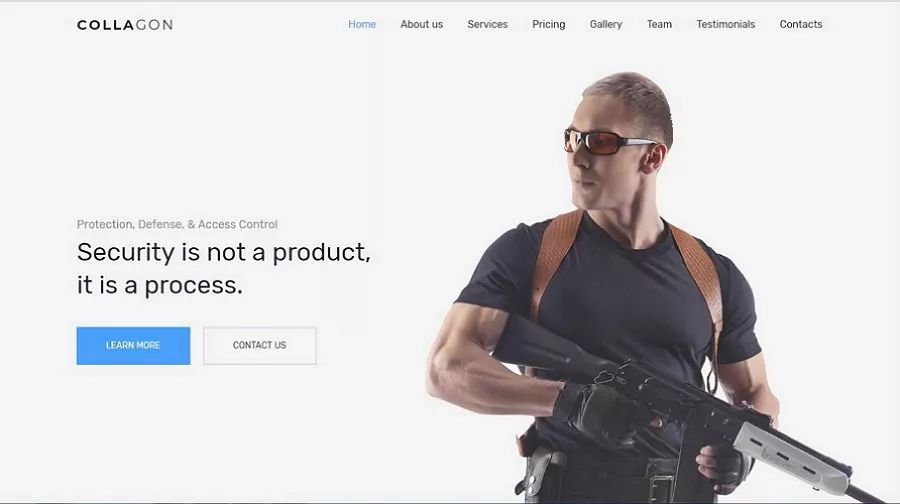
如图,利用界面所有元素,尤其是图片和文案,向用户传达其产品安全而值得信赖的情感信息。
那么,如何才能设计出充满人情味的Web或App设计?
正如以上情感化设计定义讲述的那样,Web或App设计的每一个元素或细节都可能成为用户情绪的激发点和源头。那么,设计师如何才能更加高效的利用简单常见的界面元素,打造吸睛又不失人情味的页面设计呢?为方便大家理解和借鉴,这里主要从 6 个主要方面为大家介绍:
1). 利用视觉元素的情感化设计,打动人心
视觉设计元素也可人情味十足。具体而言,设计师可以从以下几个方面尝试设计:
*利用色彩吸引用户,激发用户情感
色彩,作为页面视觉设计中最重要的元素之一,对于Web或App UI 能否在第一眼就吸引并留住用户发挥着至关重要的作用。无论是单个色彩的应用,还是多种色彩的搭配使用, 例如网页主色调,配色以及图片文字色调的选择等等,终究都是为了通过色彩带给用户不同的情绪反应,获得不同的情感体验。
例如,黄,红等积极的色彩或主色调的应用,给人以热情,青春,幸福,快乐等正面情绪,让用户不自觉地拥有更加积极正面的情感。而,蓝,绿,黑等消极色彩或配色的应用,给人以安静祥和,自由舒适之感,让用户不自觉地平静下来,变得更加理智而有耐心。总之,利用色彩引发不同的情感倾向,是页面设计中表达情感的重要途径之一。

如图,作为一款中餐厅的在线网页设计,设计师选择了最具东方特色的红,黄色作为整款设计的主色调。这样的色彩选择不仅让整款设计直观吸睛,引人入胜。而且,还营造出了极具东方之美的氛围,让人忍不住喜爱而跃跃欲试。

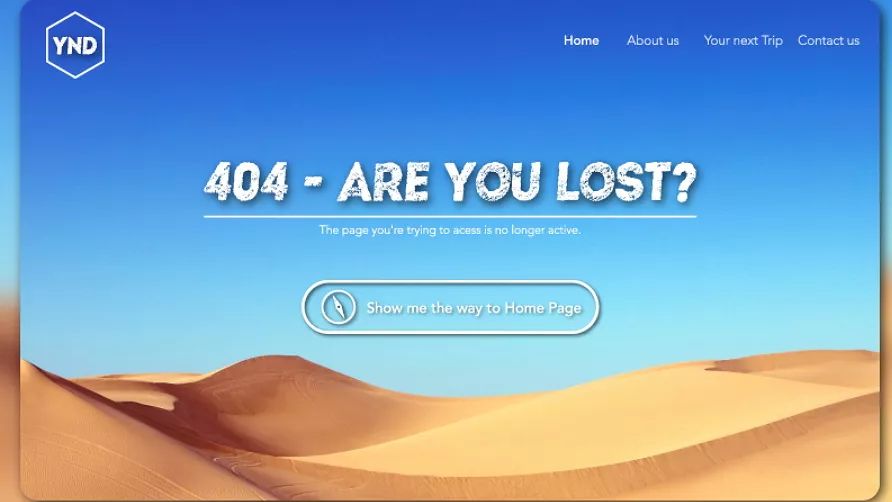
如图,以蓝,白色为主色调的 404 报错页面,能够在无形中传递出平静舒适之感,从而更加有效的缓解用户突然面对报错时的负面情绪。
*打造清晰直观的布局和排版设计,拒绝烦乱和用户反感
选择或设计更加清晰,直观,结构化和层次化的页面布局和排版,能够让用户更加简单快速的把握界面主次,从而避免杂乱无章或毫无层次重点的内容设计,带给用户的不快和反感。

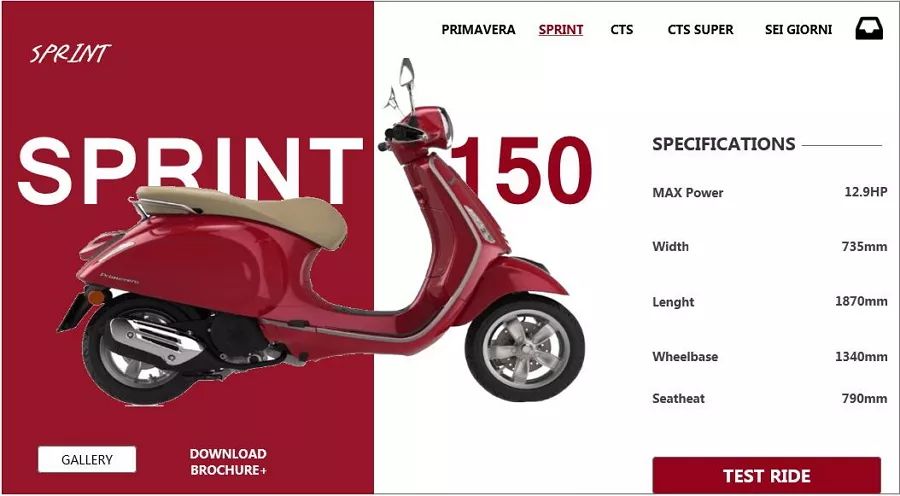
如图,利用更加清晰直观,且层次结构分明的布局和排版,突出界面主次,方便用户更加简单快捷的查找所需内容, 拒绝烦乱和用户反感。
*利用网页视觉元素的组合和对比,打造舒适,统一的设觉设计
除了利用单个视觉元素(例如色彩,图片,文字等)吸引用户,多种视觉元素的组合和对比,对于打造舒适,统一的界面设计,作用也是极佳。比如,通过图片和文字的色彩,大小,位置,对齐方式,数量,以及层级的组合和对比,创建更加清晰直观,舒适易懂的页面设计。

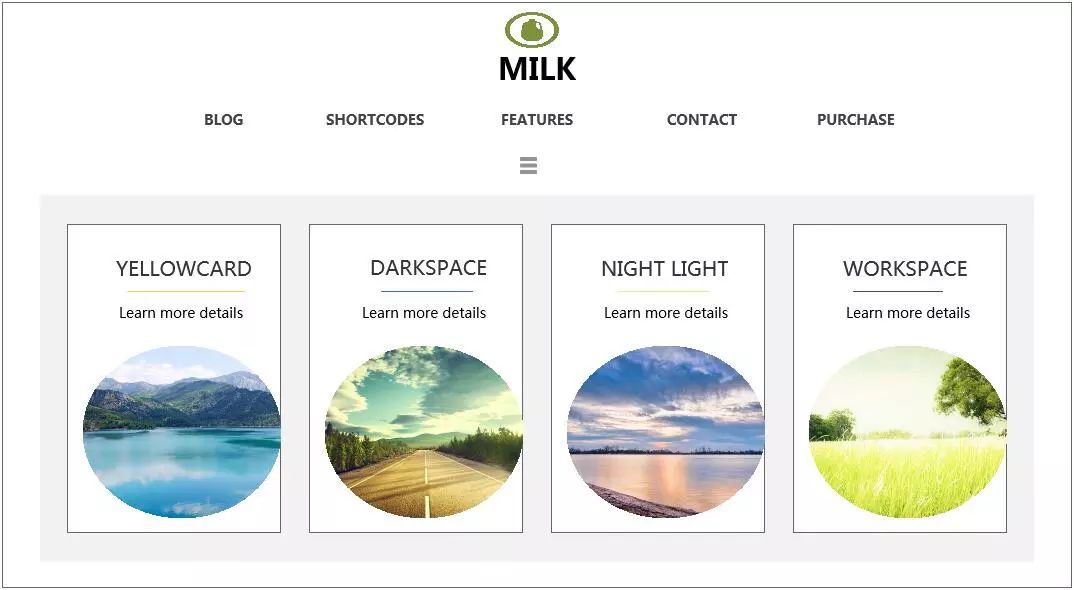
如图,通过利用Mockplus的“图片”,“ 单行文字”以及“按钮” 等组件的组合,结合其尺寸,位置,排版,色彩,以及对齐方式的不同,打造出视觉上舒适,统一的网页原型设计。
此外,一定形状,网格以及动画的添加,也能够非常有效地帮助设计师创建更具视觉魅力的页面设计。

如图,通过Mockplus的快速格子和自动填充功能制作极富视觉魅力的网格,并结合其“单行文字”和“多行文字”组件,设计出层次结构清晰,排版布局直观易懂的网页原型设计,为用户提供更加简单流畅的体验。
总之,把握好各种视觉元素以及元素之间相互组合的基本设计规律,有目的的营造出一定的页面情感,从而实现与用户情感层面的对话,给用户留下极佳的第一映像。
2). 利用便捷流畅的交互设计,提供愉悦的用户体验
Web或App设计之中,交互设计不仅能够满足用户需求,体现其功能性和实用性,而且还能够激发用户的愉悦心情,提升用户体验。换而言之,一款优质的网页或应用的交互设计,不仅要简单易懂,让用户轻松的知道做什么,怎么做,以满足其需求。而且还能允许用户自由流畅地完成交互设计,成功购买或了解相关软件或产品,提供愉悦的交互体验,加深用户印象。

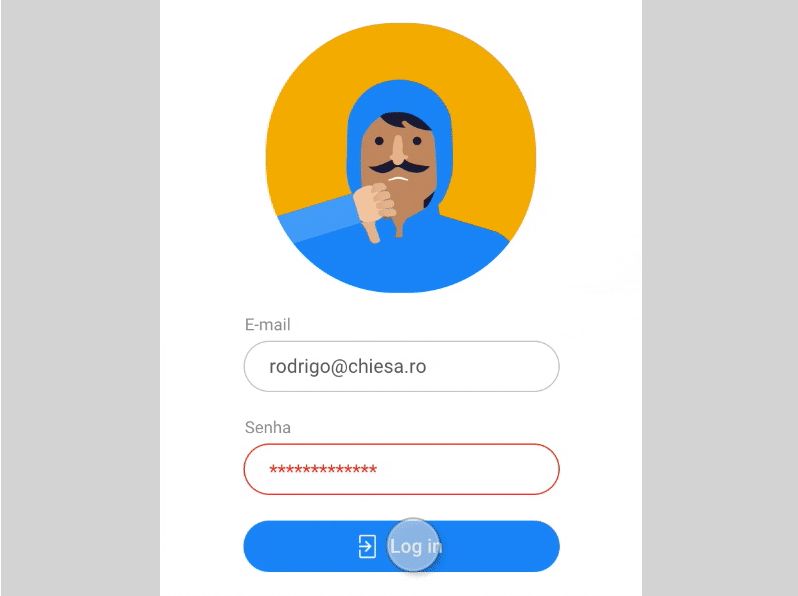
如图,以上的交互设计,不仅让用户了解到在登录时需要做什么。而且,当用户输入密码时,上面的动态人偶还会相应的捂住双眼。当用户密码输入错误时,输入的密码不仅会变红,提醒用户。 而且,人偶也会相应的给出反映。总之,整款设计给人以俏皮安全之感。可以说是十分暖心的设计了。
当然,交互设计也需要符合实际情境,再简单流畅的交互设计,不符合相应情境,也可能引起用户不满而反感。
3).采用独具魅力的设计风格和主题,打造有趣特别的用户体验
采用独具魅力的页面设计风格和主题,不仅能够提升其页面设计的趣味性和独特性,还能够极大的加深用户对产品或品牌的印象,让用户恋恋不忘,从而成为软件或产品的直接传播者或推广者。而设计师可以从以下几个方面尝试进行情感化设计:
*利用不同的设计技巧或风格,简化或优化界面设计
极简主义设计风格,能够极大的简化网页界面设计,让界面更加快速实用,从而缓解用户因页面加载而不得不等待的焦躁乏味之感。

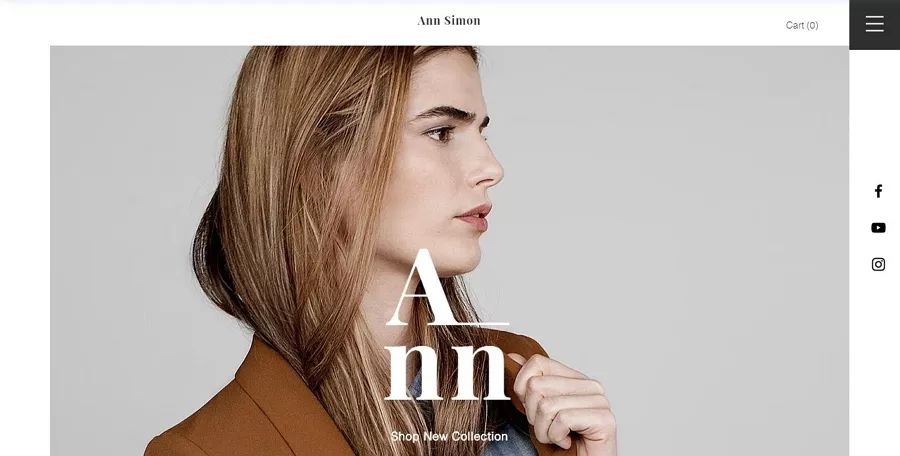
如图,简约设计的风格,带给用户简单便捷的浏览体验。
扁平化设计风格,作为时下最流行的界面设计风格之一,能够让页面设计更加平滑,突出页面内容的视觉层级,从而更加方便用户简单快速的查找需要的界面内容。

如图的实例设计,设计师可以利用Mockplus的“图标”(Mockplus封装了超过 3000 个矢量图标的强大图标库,方便设计师更具需要选择和使用)组件,简单设计出具有扁平化设计风格的网页原型,让页面更加平滑流畅,视觉层级突出,使用户更加方便快捷的查找和使用需要的信息。
渐进式设计技巧,隐藏部分界面功能,减少界面噪音对用户的干扰,从而让用户更加直观快速的完成需要的操作。(点击链接更多渐进式设计技巧)

如图,渐进式设计技巧,对于提升网页用户体验,作用也是极佳的。
总之,多样的设计技巧和风格的应用,能够带给用户不一样的体验。
*分析受众特点,选择不同的设计主题,带给用户不同的情感体验
在具体的网页或软件设计中,设计师也要注意分析和把握软件或产品受众特点,选择不同的设计主题,表达不同的情感,从而提供不同的情感体验。例如,面向儿童的网页或App设计,就需要更多的添加明亮色彩,可爱有趣的卡通形象,动画以及游戏,吸引受众的同时,体现网站对儿童的喜爱。
*利用幽默风趣的设计,快速引起用户注意和共鸣
幽默风趣的设计风格,最能直接快速的引起用户注意,激发用户情感共鸣,留住用户的同时,提升用户参与度。所以,在具体的情感化设计中,也可在界面设计中,尝试多设计和添加一些幽默视频,图片,插画或动画,更加有效的吸引和留住用户。

如图,幽默风趣的设计风格,给人以轻松自由之感,应用到各种报错页面,能够非常有效的缓解用户的负面情绪。
总之,不同设计风格,技巧以及主题选择和应用,能够极大地简化或优化页面,带给用户不同的情感体验。
4). 利用暖心文本设计,激发用户好感和共鸣
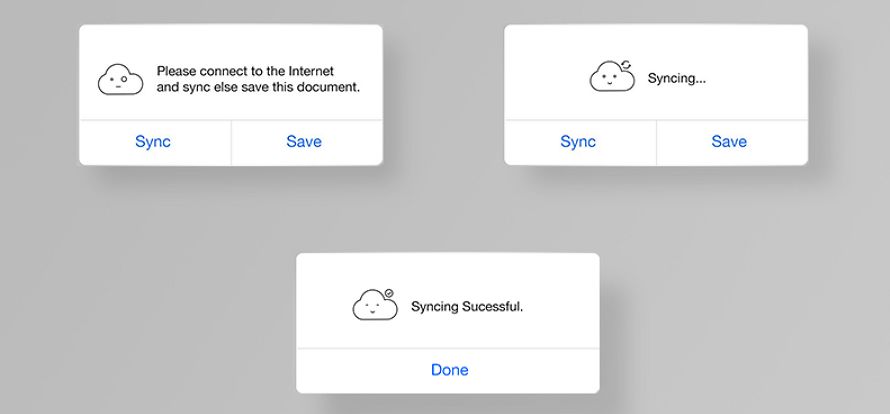
直击心灵的文本设计也是实现与用户情感交流的重要途径。相较于冰冷且毫无人情味的界面说明,报错信息,通知以及反馈,带有设计师主观情感,温暖,贴心的文本设计,更能激发用户好感,引导用户行为的同时,加深用户对软件和产品的认可和喜爱。

如图,暖心的文本设计,结合拟人化的图标设计,实现与用户在情感方面的交流,提共更佳的情感体验。

如图,委婉而不失趣味性的文本设计,让页面更具吸引力的同时,能够有效地缓解用户的负面情绪。

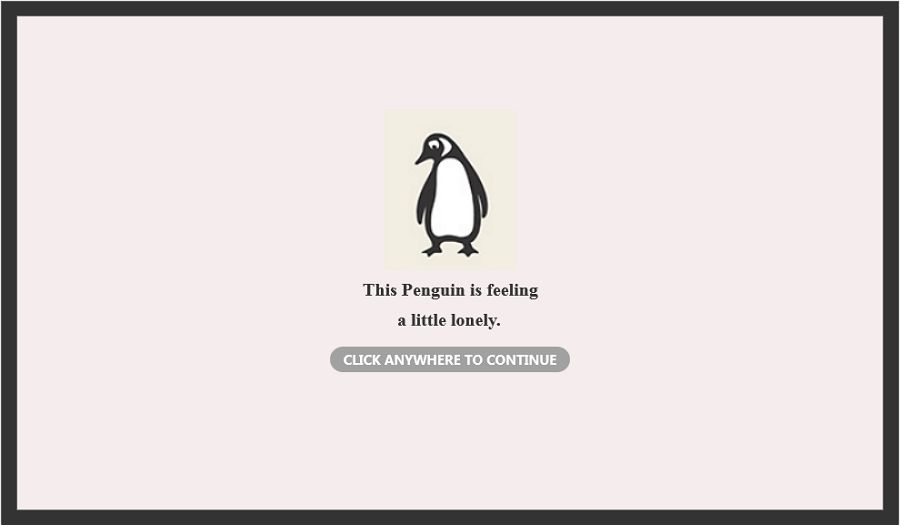
此款Mockplus网页原型设计,除了通过可爱的企鹅简笔画吸引用户注意,而且还巧妙的添加带有撒娇卖萌意味的文本设计,让用户看完后,忍不住点击了解详情。这就是文本设计的魅力。
5). 别出心裁的创意设计,赋予网页或App个性
创意,创意,创意! 无论哪种设计,失败与成功之间,差的,始终只是创意。这也是设计师们时常会在着手设计之前,大量浏览最新的网页或情感化设计资源,以激发设计灵感的原因。别出心裁的创意设计,能够赋予页面个性和灵气,让用户感受到对方是 “有血有肉的人”,而非冰冷的工具或机器。(点击下载更多的最新设计资源和素材)
 如图, 利用文本与图片相互呼应的创意,传达页面情感,达到与用户情感层面的交流。
如图, 利用文本与图片相互呼应的创意,传达页面情感,达到与用户情感层面的交流。
而这一方面,为更加简单快捷的原型化,测试并迭代各种情感化设计创意,小编建议大家可以尝试使用功能强大的Mockplus.
首先,Mockplus提供了强大的组件库,图标库以及样式库,能够帮助设计师快速的将设计创意原型化。而且,其提供的 8 种演示和分享方式,对于设计师及时测试,获取反馈并迭代相应创意,也非常实用。
当然,如若,需要团队协作完成某些Web或App UI的情感化设计,其团队版和企业版的团队协作和管理功能也是非常值得尝试的。
6).其它打动用户的细节设计
情感化设计,可以应用到网页或App很多页面设计中,以缓解用户负面情绪,更加高效的引导用户行为,并提升用户对品牌的认同感和忠诚度。比如,登录注册,引导,反馈,加载, 404 报错等页面的细节设计,不仅能够打动用户,让原本冰冷的人机交互充满人情味,还能够有效的促成购买,实现其商业价值。(点击查看更多最新创意 404 报错设计)

如图,搜索框图标变化的细节设计,让界面更加暖心而有活力。

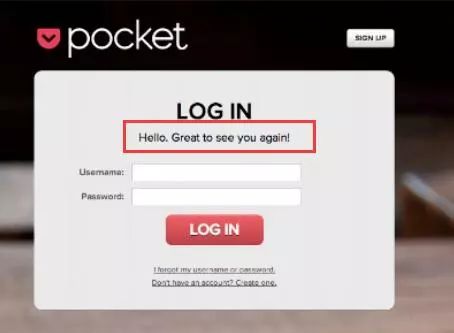
如图,登录页面的欢迎语句的添加,让死板枯燥的页面多了一丝暖意。
所以,细节设计也能决定成败。设计师在平时的UI设计中要重视每一个细节,让界面处处都流露出真情,使用户不忍离开。
总之,希望以上提及界面情感化设计技巧和最新设计实例,能对你有所启发。
最后,情感化设计过程中有哪些注意事项呢?
情感化Web或App界面设计的过程中,设计师们也需要牢记一些注意事项,避免适得其反的情况出现:
*情感化设计在于把握和激发用户的情感,而不仅仅是设计师感情的抒发
适当在设计中添加代表个人态度的图片,文字或交互,体现设计师的情感和立场,目的是为激发用户相应的情绪反应,引起共鸣,从而加深用户对品牌和产品的印象,增加产品销量,提升用户忠诚度。但,设计师需要牢记,万万不能将其作为个人情感抒发,甚至发泄的平台,过多主观情感的添加,反而会激起一部分用户的不满,带来不好的效果。

如图,一定引语的添加,能够有效的表明设计师的情感和立场,引起共鸣。 但过多的主观情感的添加,则可能引起用户反感,结果反而会适得其反。
*情感化设计具有一定的时效性
同时,设计师也需要了解:情感化设计具有一定的时效性。时代在变化,代表某一情感的象征(例如文字,图片,图标,事物等),也在发生变化。所以,设计师在情感化设计的过程中,也需要考虑到这一点,适时的更新相应的情感设计。
*情感化设计要以软件功能为基础
无论是本文所提到的情感化设计,还是小编之前分析过的页面视觉层级设计,亦或是网页设计风格的选择等等,都需要以简单实用,且满足用户需求的软件功能为基础。脱离功能的情感设计,再暖心,也会因无用,而被用户无情的抛弃。
*情感化设计要注意情境的把控
幽默可以给用户带来轻松愉悦的体验,但并不是所有情景都适合幽默风趣的调调。其它情感设计风格和细节也是如此。所以,设计要注意情境的把控,避免引起用户不满和反感。
结语
网页或App界面设计不再仅仅依赖于其功能性,实用性以及适用性的提高,具有更高层级的功能界面人性化设计,也越来越多的受到设计师们关注和重视,以便为用户提供更加愉悦,暖心的用户体验。而情感化设计作为人性化设计的重要组成部分,对于网站能否在第一眼直击用户心灵,吸引和留住用户,提升用户认同感和忠实度,甚至在潜移默化中将用户转化成软件或产品的宣传者等等,都发挥着不容小觑的作用。
所以,设计师在Web或App界面设计中,要注意适当添加情感元素,情感化界面的各个模块,让冷冰冰的人机交流变得暖意洋洋,带给用户不一样的情感体验。
总之,希望以上讲解的Web或App UI 情感化设计技巧,最新设计实例以及原型相关设计实例,能对你有所帮助。